Vue.js es uno de los frameworks para desarrollo web más importantes tomando fortaleza como el segundo framework más amado dentro del Developer Survey 2019 de Stack Overflow, y hoy vas a aprender cómo arrancar con él.
Cómo empezar con Vue.js
Una opción para empezar es instalar Vue.js en tu computadora, pero para esta introducción no será necesario mientras estés conectado a internet.
Para empezar en tu editor de código favorito agrega esta línea de código a un documento html vacío:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
Ahora, dentro de etiquetas <script></script> escribe el siguiente codigo:
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
Para poder ver su funcionamiento, referenciamos app como id de una etiqueta div en el documento:
<div id="app">
{{ message }}
</div>
Agregando corchetes podemos ver el contenido de message.

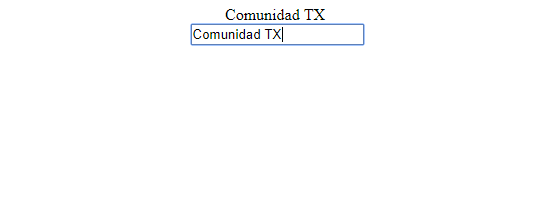
Con eso tenemos nuestra primera aplicación con Vue, pero esto no refleja el verdadero poder de Vue.js. Para ver parte de su alcance agrega las siguientes etiquetas:
<div id="app">
{{ message }}
<br>
<input v-model="message">
</div>

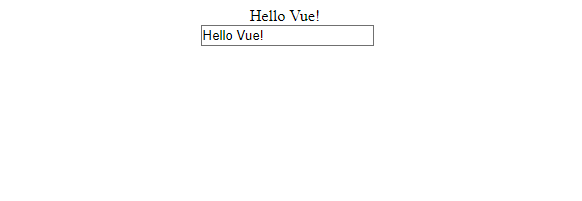
Haciendo uso de la directiva v-model, poder enlazar el input en valor data, teniendo como resultado una actualización en tiempo real de dicho valor.

Cómo seguir aprendiendo más de Vue.js
Vue.js un framework muy completo con un alto crecimiento tanto de fama como de su comunidad de desarrollo. El ejemplo mostrado fue inspirado de su documentación oficial. Consúltala aquí siempre que lo necesites para que sigas aprendiendo cómo implementar proyectos más avanzados con Vue.

GitHub de Comunidad TX

Puedes descargar el código mostrado en el GitHub de Comunidad TX. Por supuesto que puedes experimentar con el código. Comparte tus resultados en nuestro grupo oficial en Facebook. 😉